PÁGINAS WEB Y LENGUAJE DE MARCADO HTML.
Paginas Web:
¿ Que es un sitio web ?
Un sitio web (en inglés: website) es un conjunto de páginas html relacionadas entre sí por hiperenlaces, gestionadas por una única entidad o persona, accesibles desde Internet a partir de una dirección URL de su página índice (index) y con una unidad de contenido y de estilo gráfico. Incluye textos, imágenes, archivos de audio, vídeo y enlaces a otros sitios web. Normalmente no se diseña una página web aislada sino más bien un sitio completo donde a partir de una página principal o índice se enlazan el resto de páginas.
FUENTE: http://www.ite.educacion.es/formacion/materiales/107/cd/html/html1301.html
IMAGEN 3: ejemplo de un sitio web

FUENTE: la web
Primero veamos la definición corta, según la RAE una página web es un conjunto de informaciones de un sitio web que se muestran en una pantalla y que puede incluir textos, contenidos audiovisuales y enlaces con otras páginas.



FUENTE: la web

FUENTE: la web
¿ Que es una pagina web ?
Primero veamos la definición corta, según la RAE una página web es un conjunto de informaciones de un sitio web que se muestran en una pantalla y que puede incluir textos, contenidos audiovisuales y enlaces con otras páginas.
Si nos ponemos más técnicos, dichas informaciones se encuentran en formato HTML y pueden aportar acceso a otras páginas web a través de los enlaces de hipertexto (o links). Las páginas web están basadas en HTML y luego incluyen otros recursos como hojas de estilo (CSS) que le aportan sus características gráficas, scripts técnicos, etc. Es decir, son una secuencia de información en código que el navegador web (Google Chrome, Explorer, Safari, Firefox, etc.) leen y traducen a información gráfica y legible para el usuario.
Una página web, normalmente, está almacenada en un servidor web para poder acceder a ella desde cualquier sitio usando el protocolo HTTP. También hemos de considerar página web las que estén en un equipo local o servidor como las webs usadas en el Intranet de las empresas.
IMAGEN 4: representación de una pagina web

FUENTE: la web
¿ Que es una pagina web estática ?
Una página web estática es un sitio de Internet que muestra el mismo contenido para todos los usuarios, en vez de proporcionar contenido personalizado a la medida de cada usuario, y que no se actualiza a menudo. Las páginas web estáticas, que algunas veces se conocen como páginas planas, contrastan con las páginas web dinámicas que se actualizan frecuentemente y proporcionan información personalizada para usuarios individuales.
El desarrollo inicial de una página web estática es un proceso más simple y que requiere menos tiempo en comparación con la creación de una página web dinámica, ya que no requiere sofisticadas habilidades de programación. Las páginas web estáticas solamente requieren la comprensión de un lenguaje de programación básico como HTML y pueden ser creadas por diseñadores de sitios de forma relativamente barata. En contraste, las páginas dinámicas usan lenguajes de secuencias de comandos como PHP y ASP que requieren mayor experiencia y conocimientos en programación, además de más tiempo. La relativa simplicidad de la fase de desarrollo ocasiona que las páginas web estáticas sean atractivas para los usuarios que tienen en mente mantener los costos iniciales a un nivel bajo.
Las páginas web estáticas a menudo se usan para sitios orientados hacia la prestación de ofertas o información estable a los visitantes (información que probablemente no sea necesario actualizar o alterar durante un largo periodo de tiempo). Por ejemplo, el sitio web de un negocio específico puede tener páginas web estáticas que den detalles de sus servicios, la historia de la compañía y su equipo ejecutivo. Las páginas estáticas también son buenas para mostrar los productos y servicios de un negocio.
IMAGEN 5: pagina web estática o dinámica

FUENTE: la web
¿ Que es una pagina web dinámica ?
Una web dinámica es aquella que contiene aplicaciones dentro de la propia web, otorgando mayor interactividad con el navegante. Ejemplos de aplicaciones dinámicas son encuestas y votaciones, foros de soporte, libros de visita, envío de e-mails inteligentes, reserva de productos, pedidos on-line, atención al cliente personalizada ....
Es importante no confundir multimedia e interactividad, con páginas dinámicas. Una página web estática puede ser multimedia (contener varios tipos de medios vídeo, sonido, imágenes...) e interactiva a través de enlaces e hipervínculos, sin ser dinámica por ella. En las páginas dinámicas, el contenido suelen generarse en el momento de visualizarse, pudiendo variar por tanto este, mientras que en las estáticas el contenido suele estar predeterminado.
Lo importante de esta clasificación entre dinámicas y estáticas, es que una página web estática la vamos a poder almacenar fácilmente, mientras que una dinámica no será así.
IMAGEN 6: paginas web estáticas y dinámicas

FUENTE: la web
Extensiones de una página web:
Las extensiones de dominios es la parte final del nombre de un dominio y revelan la naturaleza del sitio.
Algunos de los que indican el contenido del sitio web son:
- .com para uso comercial
- .org para asociaciones sin fines de lucro
- .edu para instituciones académicas
- .net para servicios de Internet
- .info para sitios web informativos
- .biz para negocios
Algunas extensiones de Internet usado y reservado para un país o territorio dependiente son:
- .mx para México
- .es para España
- .ar para Argentina
- .tv para Tuvalu. Es muy popular (y por tanto valioso) ya que coincide al significado de la palabra "televisión".
Historia de WIX:
Wix fue fundado en el año 2006 por Avishai Abrahami, Nadav Abrahami y Giora (Gig) Kaplan.
Los hermanos Abrahami y Kaplan, su amigo, desarrollaron la plataforma de Wix como resultado a la frustración generada por las complejidades que presenta la creación de sitios web. Juntos encontraron una manera revolucionaria en la que tanto personas particulares como empresas, pudieran crear y administrar sus propios sitios web.
Once años más tarde Wix sigue ayudando a casi 110 millones de usuarios, entre los cuales muchos no cuentan con habilidades avanzadas para crear una presencia online estética, profesional y funcional. Sin límites de creatividad, sin códigos complicados y con la total libertad para que te expreses y administres tu propio negocio online.
Wix ofrece la única plataforma HTML5 para crear sitios web con la función de arrastrar y soltar; además de cientos de plantillas diseñadas por profesionales, alojamiento de alto nivel, innovadoras aplicaciones y miles de funciones totalmente gratis. En fin, brindamos servicios de primera calidad y nuestro modelo de negocio nos permite proporcionar sitios completamente funcionales para todos de forma gratuita.
La cobertura mundial de Wix, su kit de desarrollo de software abierto y las incomparables capacidades de diseño en su plataforma hacen de Wix un universo único.
Socios, programadores, diseñadores web y otros profesionales online pueden comercializar eficazmente sus aplicaciones y servicios a millones de personas a través de Wix.
Wix siempre está en busca de nuevas maneras de proporcionar a sus usuarios actuales y potenciales, tecnología de punta, el mejor soporte técnico y soluciones únicas para crear y administrar una impresionante presencia online.
IMAGEN 7: WIX
FUENTE: la web
Esta barra da un acceso más rápido a las tareas que los visitantes móviles de tu página más suelen buscar, como enviar un correo electrónico o llamar a tu servicio de atención al cliente. También les ofrece enlaces de acceso directo a diferentes secciones de tu página para ahorrar tiempo de desplazamiento y los guía a través de sus prioridades de contenido. Al agregar la barra de acción rápida a tu página web móvil de Wix, básicamente te aseguras de que los visitantes de tu página reciban la mejor experiencia de navegación, independientemente del dispositivo que estén utilizando.
VÍDEO 1: curso WIX
FUENTE: https://www.youtube.com/watch?v=x7xhmE6_dhU&t=4s


IMAGEN 11: Tipos de HTML

FUENTE: La web
Las etiquetas HTML son fragmentos de texto rodeados por corchetes angulares
Las etiquetas o tags son la forma de escribir código HTML.
En HTML existen etiquetas de apertura y etiquetas de cierre, tienen la forma:

Lenguaje de marcado HTML:
Historia:
El origen de HTML se remonta a 1980, cuando el físico Tim Berners-Lee, trabajador del CERN (Organización Europea para la Investigación Nuclear) propuso un nuevo sistema de "hipertexto" para compartir documentos.
Los sistemas de "hipertexto" habían sido desarrollados años antes. En el ámbito de la informática, el "hipertexto" permitía que los usuarios accedieran a la información relacionada con los documentos electrónicos que estaban visualizando. De cierta manera, los primitivos sistemas de "hipertexto" podrían asimilarse a los enlaces de las páginas web actuales.
Tras finalizar el desarrollo de su sistema de "hipertexto", Tim Berners-Lee lo presentó a una convocatoria organizada para desarrollar un sistema de "hipertexto" para Internet. Después de unir sus fuerzas con el ingeniero de sistemas Robert Cailliau, presentaron la propuesta ganadora llamada WorldWideWeb (W3).
El primer documento formal con la descripción de HTML se publicó en 1991 bajo el nombre HTML Tags(Etiquetas HTML) y todavía hoy puede ser consultado online a modo de reliquia informática.
La primera propuesta oficial para convertir HTML en un estándar se realizó en 1993 por parte del organismo IETF (Internet Engineering Task Force). Aunque se consiguieron avances significativos (en esta época se definieron las etiquetas para imágenes, tablas y formularios) ninguna de las dos propuestas de estándar, llamadas HTML y HTML+ consiguieron convertirse en estándar oficial.
En 1995, el organismo IETF organiza un grupo de trabajo de HTML y consigue publicar, el 22 de septiembre de ese mismo año, el estándar HTML 2.0. A pesar de su nombre, HTML 2.0 es el primer estándar oficial de HTML.
A partir de 1996, los estándares de HTML los publica otro organismo de estandarización llamado W3C(World Wide Web Consortium). La versión HTML 3.2 se publicó el 14 de Enero de 1997 y es la primera recomendación de HTML publicada por el W3C. Esta revisión incorpora los últimos avances de las páginas web desarrolladas hasta 1996, como applets de Java y texto que fluye alrededor de las imágenes.
HTML 4.0 se publicó el 24 de Abril de 1998 (siendo una versión corregida de la publicación original del 18 de Diciembre de 1997) y supone un gran salto desde las versiones anteriores. Entre sus novedades más destacadas se encuentran las hojas de estilos CSS, la posibilidad de incluir pequeños programas o scripts en las páginas web, mejora de la accesibilidad de las páginas diseñadas, tablas complejas y mejoras en los formularios.
La última especificación oficial de HTML se publicó el 24 de diciembre de 1999 y se denomina HTML 4.01. Se trata de una revisión y actualización de la versión HTML 4.0, por lo que no incluye novedades significativas.
Desde la publicación de HTML 4.01, la actividad de estandarización de HTML se detuvo y el W3C se centró en el desarrollo del estándar XHTML. Por este motivo, en el año 2004, las empresas Apple, Mozilla y Opera mostraron su preocupación por la falta de interés del W3C en HTML y decidieron organizarse en una nueva asociación llamada WHATWG (Web Hypertext Application Technology Working Group).
La actividad actual del WHATWG se centra en el futuro estándar HTML 5, cuyo primer borrador oficial se publicó el 22 de enero de 2008. Debido a la fuerza de las empresas que forman el grupo WHATWG y a la publicación de los borradores de HTML 5.0, en marzo de 2007 el W3C decidió retomar la actividad estandarizadora de HTML.
De forma paralela a su actividad con HTML, W3C ha continuado con la estandarización de XHTML, una versión avanzada de HTML y basada en XML. La primera versión de XHTML se denomina XHTML 1.0 y se publicó el 26 de Enero de 2000 (y posteriormente se revisó el 1 de Agosto de 2002).
XHTML 1.0 es una adaptación de HTML 4.01 al lenguaje XML, por lo que mantiene casi todas sus etiquetas y características, pero añade algunas restricciones y elementos propios de XML. La versión XHTML 1.1 ya ha sido publicada en forma de borrador y pretende modularizar XHTML. También ha sido publicado el borrador de XHTML 2.0, que supondrá un cambio muy importante respecto de las anteriores versiones de XHTML.
IMAGEN 8: Linea de tiempo sobre la historia de HTML

FUENTE: La web
Que son lenguajes de marcado:
Un lenguaje de marcas es una señal colocada en un texto con el fin de delimitar una parte del mismo para darle un formato determinado. Algunas de las marcas más empleadas son "<" y ">". Tenemos que tener en cuenta que el lenguaje de marcas no es un lenguaje de programación como tal pero puede contener partes de códigos de otros lenguajes de programación.
Lenguajes de marcas más destacados

Un lenguaje de marcas es una señal colocada en un texto con el fin de delimitar una parte del mismo para darle un formato determinado. Algunas de las marcas más empleadas son "<" y ">". Tenemos que tener en cuenta que el lenguaje de marcas no es un lenguaje de programación como tal pero puede contener partes de códigos de otros lenguajes de programación.
Uno de los primeros lenguajes de marcas estandarizado fue SGML (metalenguaje que permite crear otras lenguajes de marca) que se baso en el lenguaje SGML de IBM. Debido a la complejidad de SGML se creo en 1998 un lenguaje llamada XML que es una versión más simple de SGML.
Actualmente existen muchas lenguajes que tienen un propósito especifico como el HTML, MathML, TeX, Wiki, SVG, etc...
IMAGEN 9: Lenguaje de marcado o de marcas

FUENTE: La web
¿ Que son las abreviaturas con "ML"
Casi todas las siglas en la web que tiene un "ML" en éllas, se trata de un "lenguaje de marcado o de marcas." Los lenguajes de marcado son los lenguajes que conforman la web.
Hay muchos lenguajes de marcas diferentes. Este artículo se centra en HTML y XML, pero hay un montón de otros lenguajes de marcado. Tres son los que se deben tener en cuenta si estás haciendo el diseño de una página web o desarrollo: HTML, XML y XHTML.
Hay muchos lenguajes de marcas diferentes. Este artículo se centra en HTML y XML, pero hay un montón de otros lenguajes de marcado. Tres son los que se deben tener en cuenta si estás haciendo el diseño de una página web o desarrollo: HTML, XML y XHTML.
¿ Que es un lenguaje de marcas ?
Un Lenguaje de Marcas (Markup Language) es un modo de codificar (redactar) un documento donde, junto con el texto, se incorporan etiquetas (marcas o anotaciones) con información adicional relativa a la estructura del texto o su formato de presentación. Los Lenguajes de Marcas permiten hacer explícita la estructura de un documento, su contenido semántico o cualquier otra información lingüística o extralingüística que se quiera hacer patente.
IMAGEN 10: Lenguaje de marcas

FUENTE: La web
HTML HyperText Markup Language
Aunque el primer documento formal en formato HTML se publicó en 1991 su origen se remonta al año 1980, cuando Tim Berners-Lee propuso un nuevo sistema de hipertexto. Pero no fue hasta 1995 cuando apareció el primer estándar, en una versión más avanzada (HTML 2.0 ). El HTML es el lenguaje más usado para la elaboración de las páginas web. Su función es la de definir el texto y los demás elementos de las páginas web. Creado en un principio para la divulgación de texto y fotografías es usado ahora hasta para el ocio o la multimedia.
Una de las claves de su éxito es su sencillez en el manejo y aprendizaje de su código. Tan solo necesitamos un editor lo más sencillo posible de texto para poder crear un archivo HTML cuya extensión seria “.html” o “.htm” usables indistintamente. A nivel básico la programación de un código HTML consiste en un elemento llamado “etiquetas”. Estas son las encargadas de definir los elementos del texto. Así pues, un documento HTML quedaría definido por un texto y un conjunto de etiquetas.
Actualmente hay programas que permiten la creación de páginas web con características muy avanzadas y que facilitan mucho el uso del HTML, llegado el punto en el que ya casi no necesitamos tener nociones del código para poder crearlas. También hay muchos complementos al HTML que le permiten mucha más funcionalidad como los “javascript”.
IMAGEN 11: Tipos de HTML

FUENTE: La web
¿Que son las etiquetas html?
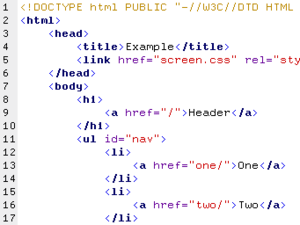
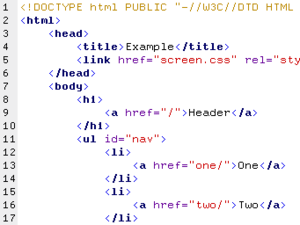
< >, que tienen funciones y usos específicos y se utilizan para escribir código HTML.Las etiquetas o tags son la forma de escribir código HTML.
En HTML existen etiquetas de apertura y etiquetas de cierre, tienen la forma:
<etiqueta> </etiqueta>. Donde <etiqueta> es la etiqueta de apertura y </etiqueta> es la etiqueta de cierre indicada por la diagonal. HTML tiene definidas gran variedad de etiquetas para distintos usos.
IMAGEN 12: Etiquetas HTML

FUENTE: La web
VÍDEO 2: Lenguaje HTML
FUENTE: Youtube
IMAGEN 13: Mi primera pagina web



cul ese bienvenidos me a cérvido de mucha utilidad esta blog XD
ResponderEliminarThanks You !!
Eliminar